HTML支持有序、无序和定义列表3种形式。
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
<html>
<body>
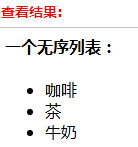
<h4>一个无序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>

有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<html>
<body>
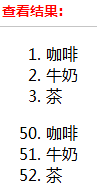
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
</body>
</html>

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>

定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
列表标签

本站关键词:大连网站建设 | 大连网络公司