
我们日常生活中最重要的信息处理器,是看不见摸不着的。它无法买卖或从别人那里索取,但是它可以通过许多方式来提升和加强。这种东西难以描述,却是人类最宝贵的特征之一,它可能决定了我们的每一步行动和每一次决策。它是一种奇迹,我们很少深入思考它。这就是人类的记忆。
记忆体现了数据存储与处理天然且惊人的复杂性。它在人的一生中能保存海量的信息,并且可以用对它主人有利的方式组织信息。它甚至负责设定信息的轻重缓急,让我们时刻记得一些重要细节,同时抹掉其他似乎不必要和很久没用的信息。人类记忆是一种机制,决定了人与外部世界的互动方式。
显然,在用户体验设计领域,所有的界面设计都需要对这方面加以研究和考虑。了解记忆的工作原理,设计师可以创造出以人为本的界面,迎合用户这种与生俱来的能力,节约他们的精力,提升可用性。

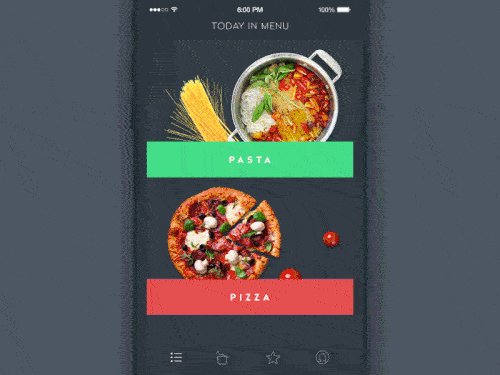
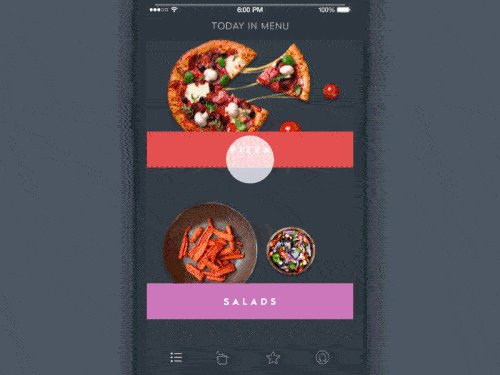
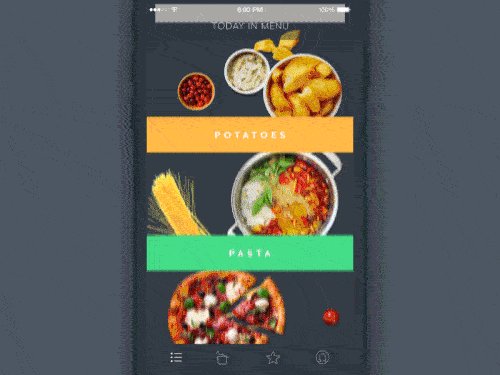
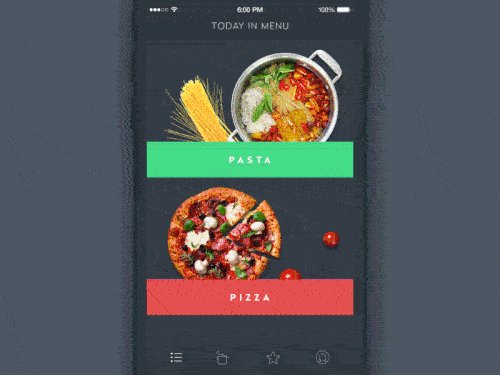
健康饮食类应用
记忆的基本要点
总的来说,人类的记忆是大脑中天生的数据存储能力。它会响应外界的刺激,收集数据,加以处理,并以不同方式组织。而且,它还让人根据需要调取它收集的数据。但是,它并非一种完美的机制,因为它会受大量物理和情绪因素的影响。
基本上,心理学家谈论的是3种类型的记忆:
感官记忆。当我们接收到听觉、视觉或触觉这些物理感官信息时,它能短时间存储数据。
短期记忆(工作记忆)。它可以让人在不重复某个行为的情况下,短时间记住一些数据。
长期记忆。它能长时间存储大量多种多样的数据,可能一生都会保持记忆。
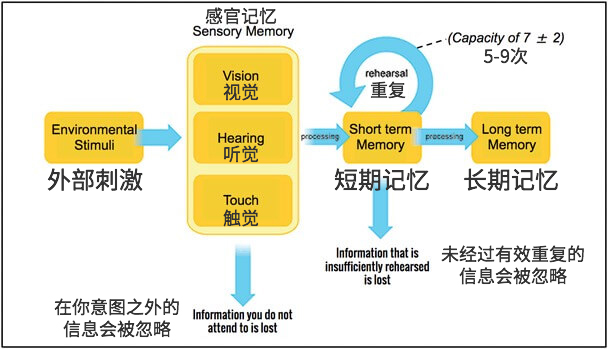
重复和建立关联,是获取长期记忆的有效方法。请看下图,它来自Learning Solutions Magazine的这篇文章,我们可以看到这个基本流程,数据如何从外部刺激转化为长期记忆。

用户体验设计师在创建网站或移动应用的交互流程时,应该考虑这个因素。当然,他们的目标是让用户形成应用的长期记忆,使得用户能够轻松地反复使用应用界面。了解数据的存储过程,设计师可以制定出有效的策略,改善用户认知,进行必要的重复。而且,它有助于合理组织屏幕上的信息,优化产品的信息结构。
记忆的基本定律
心理学专家提出的记忆的3个核心方面,其实非常简单:
1. 专注。人需要保持专注,才能记住某件事情或者大量信息。否则,很有可能信息会被忽略,仅仅停留在短期记忆层面。
2. 关联。记忆是一种庞大的数据网络连接。如果一个人把新信息与广为人知的信息或自己的长期记忆关联起来,就更容易把它记住。
3. 重复。在数据处于工作记忆阶段时,反复多次激活它,是一种能够将它转移到长期记忆的有效方法。
依据这3点来组织界面上的内容,表现出视觉层次和认知,可以突出需要记忆的重要元素,使界面更易懂。

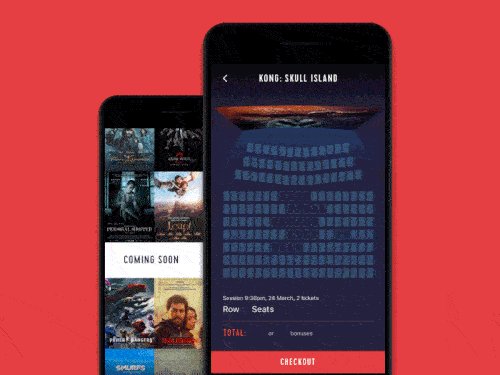
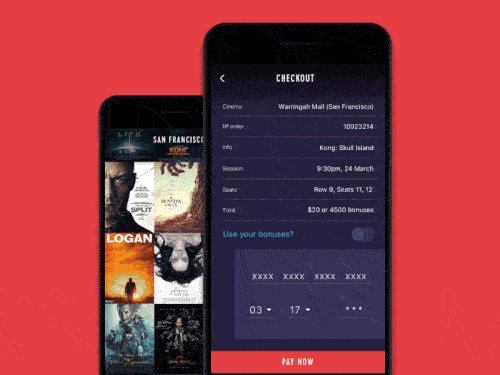
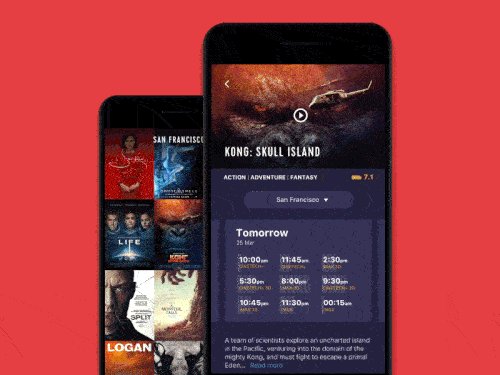
电影院应用
深入探索记忆
还有其他的研究、实验和实用测试总结了一些定律和准则。我们从中选择米勒定律和席克定律来介绍一下。
米勒定律
人在工作记忆中平均最多能记住的事物数量是7个。
这项探索是基于乔治米勒在1956年的心理学报告《神奇数字7±2:我们处理信息能力的极限》。一般概括就是,它说明了人类的短期记忆平均能保持和处理最多7个事物或信息,这个数字会上下浮动2。显然,这条准则是一般化的规律,真实情况取决于许多因素,包括信息本身。
后来的研究,比如Richard Shiffrin和Robert Nosofsky的报告《7±2:关于能力上限的论述》,关于工作记忆的原理提供了更深刻的洞见。作者特别提出,人一次可以记住的事物数量,取决于事物本身。人平均可以记住7个数字、**6个字母、5个词。它赋予了大脑快速处理信息、识别字符、与长期记忆形成关联、以及最终形成记忆的能力。
在设计方面,信息在构造清晰可用的界面时扮演了重要角色。需要用户一次记住太多内容的界面,会制造不安,让用户恼怒,甚至他们自己都不知道这些负面情绪从哪来。

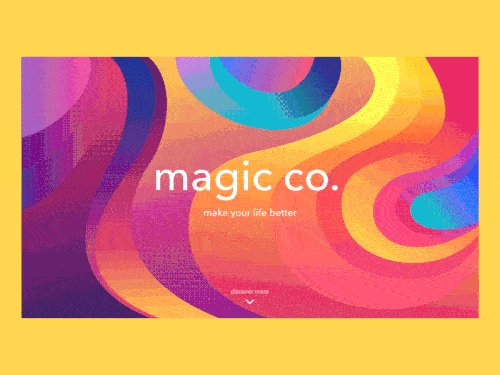
Magic.co的欢迎页面
席克定律
选择越多,越难做出选择。
乍一看,这条定律似乎和记忆没有关系,但其实仍然存在一定联系。记忆是一种保护人类免受糟糕体验的机制。选项越多,他们就会想起越多相关连的事物,越容易分心——在这样的情景下不可能预知结果好坏。而且,一次给出太多选项,其数量超出了工作记忆能处理的范畴,超出了用户承受范围。在电商平台中,这个因素尤其需要慎重考虑,应该找到一种平衡,给予用户所有必要信息,同时避免给Ta过多选择。找到这种协调是体验设计师的主要挑战。

咖啡团购应用
创造利于记忆的用户体验的诀窍
基于上面提到的因素和探索研究,我们来讨论一些运用以上知识提升用户体验的诀窍。
1. 不要让用户一次记忆太多事情
这当然不是说所有的界面都只能保留5-9个元素。不过代表核心操作的元素数量,应该要符合这条规律。设计师把界面中少数元素设计得突出且吸引人,就能遵循专注原则,让人注意到关键区域,例如菜单、行动指令、产品图片等。视觉层次是最关键的策略之一,界面设计可以包含许多划分成组的元素,易于人类记忆消化。
这对于界面中的文案内容同样有效。在这篇谈论此问题的文章中,我们提到了一些调研:根据最受欢迎的社交媒体分享平台Buffer的研究,标题的理想长度是6个词。Jacob Nielsen提供了一项研究显示,5-6个词的标题最有效,不亚于一个能表述所有信息的长句。其原因之一,显然和工作记忆的能力极限有关,它能更快更有效地处理这个数量的信息。

摄影工作室
2. 不要一次提供太多选择
一定要留意专注度。如果你一次提供许多选择、按钮和项目,你就得有心理准备,它会耗费更多时间精力,用户的短期记忆需要更努力来克服困难,这会使得他们从最终决策和操作中分心。这就是为何有些欢迎页和销售漏斗效果很差,即使它们有美艳的设计,过度分心的用户还是会在转化发生前离开。慎重地依据优先级来应用滚动和过渡效果,把屏幕或页面上的元素分组,首要、次要、再次——这对用户有帮助,能使界面的导航更自然。

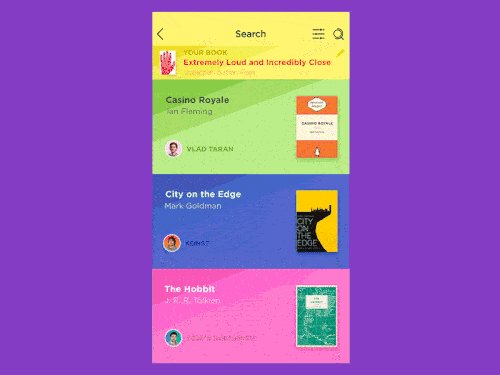
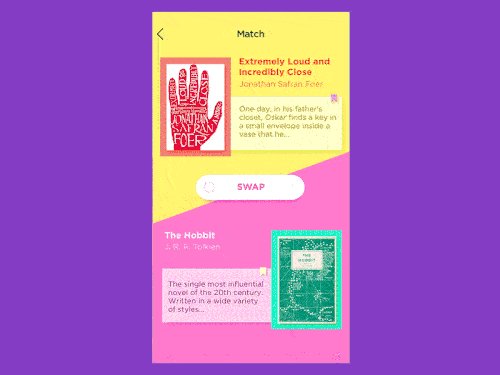
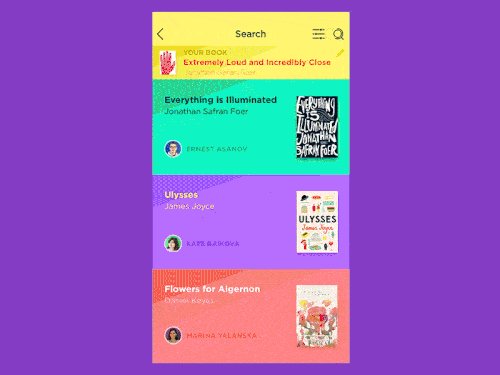
书籍交换应用
3. 使用易辨识的模式和图形来减轻记忆负荷
毫无疑问,人类是视觉动物,所以设计师通常掌握着运用图片的艺术,不仅仅是吸引注意力,也能传递信息、组织内容。我们有一篇文章详细介绍过用户如何辨识图标与文案。它表明,图标和插画之类的图形元素的感知速度更快,但文字信息量更大。这在界面设计中很有用,各种图形和标记的使用不止要在这个特定界面里被辨识出来,而且要在各种各样的界面里都能被辨识。放大镜代表搜索,购物车代表收集商品订单的页面,加号代表创建新项目,旗帜代表切换语言——所有这些,都代表长久存在人类记忆中的事物,不需要存储和处理新信息,就能引发正确的联想。
而且从更宽泛的角度来看,多数用户希望在页头看到品牌标志和前往网站主要区块的链接,在页尾看到联系方式、隐私政策、使用条款和信用声明。了解这类模式,设计师可以把基本操作设计得简单直观,节省用户的精力。这样用户就能将注意力集中在新数据上,快速感知信息。

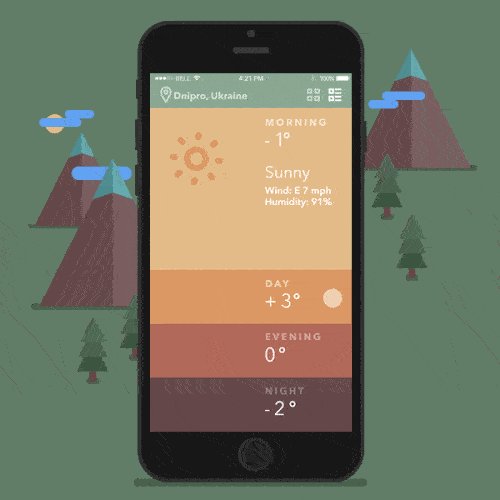
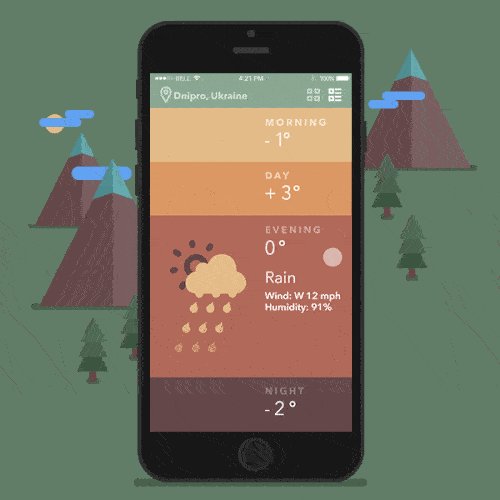
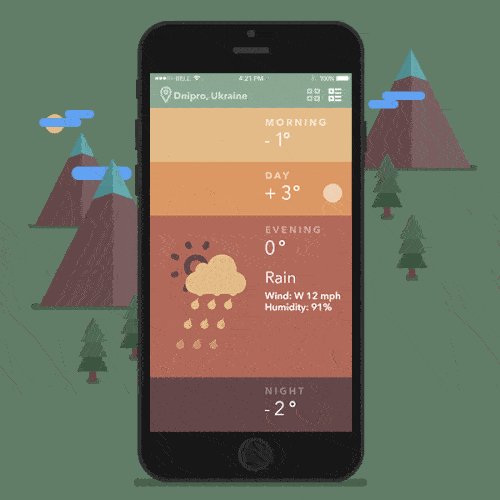
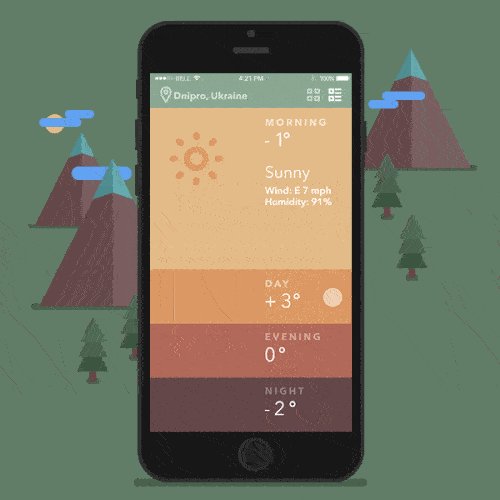
天气应用
4. 在导航中运用统一的标记
导航是用户体验的重要方面。让人在各界面中穿梭,它也传递了应当进入用户记忆中的信息。因此,设计师运用各种技巧,让过渡和交互保持清晰一致。比如,颜色和形状标记划分了特定区块,图标定义了特定的项目编组,特定名称或同类文案会使用统一的字体,插画和吉祥物使不同界面联系起来——这些和其他类似技巧能大幅增加对界面的记忆力,帮助用户处理新的信息。

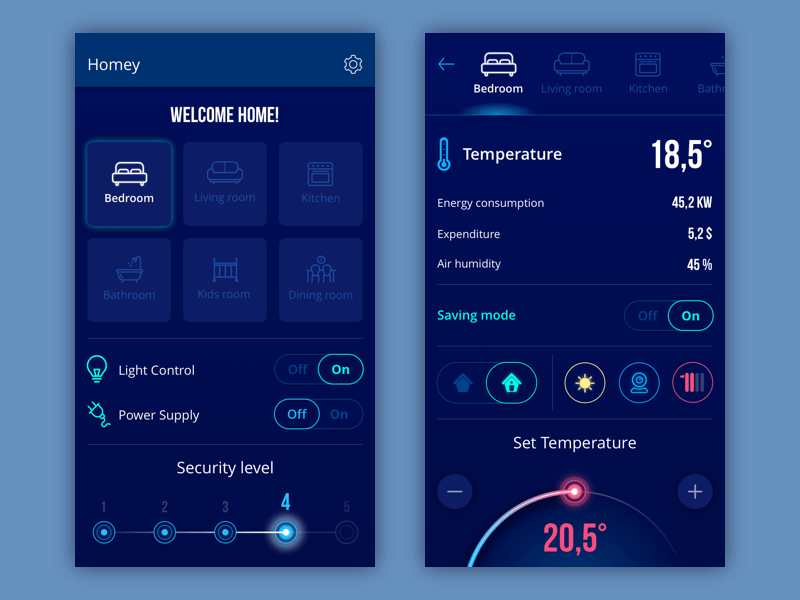
智能家居应用
5. 不要隐藏导航的关键信息
关于各种导航形式,显示或隐藏内容区块,依然争论不休。千万要记住,界面的关键任务是让用户清晰了解发生了什么。所以,关于使用汉堡菜单、滑动菜单、隐藏导航或内容层级的决定,应当建立在对目标用户的细致分析上。多数情况下,尤其是对于多种不同用户使用的复杂界面,隐藏核心导航内容,表现会很糟糕:用户必须找到并记住它们的模式。有些人会赞赏这种节省空间的技巧,其他人则会烦恼于必须记住所需功能的位置。优先级排序再一次扮演了重要的角色:隐藏次要元素,保持主要元素永远可见,用户就能集中注意力关注核心内容。用户测试有助于评估导航流程的有效性,以及它对转化率的影响。

书店网站
6. 刺激各种不同的记忆
记得之前讲的组合吗?可以发现首先并且最迅速的信息接收方式是感官记忆。基本上,它可以分为几种不同传感器产生的记忆:它可以是视觉、声音、运动、语言、力学等等。通过激活它们,设计师不仅能创造令人印象深刻的交互流程,也能帮助更广泛的用户群体。研究和实验显示,不同人最有效的记忆方式是不同的。这就是为什么菜单里的主要类别要同时有图标和文案,可以大幅提升用户体验,同时满足视觉记忆和语言记忆的用户。声音作为交互的补充,也可以创造出令人难忘的流程和操作。

食谱应用
7. 情绪的记忆
毫无疑问,给交互赋予情绪反馈,是导致用户停留或离开的重要因素。糟糕的体验会促使人们更快忘记细节,但是会留下负面的总体感受,因为大脑在试图通过这种方式来保护我们。相反,正面的情绪,欢乐、美感享受、对问题快速解决或有效沟通的满足,会让人再回来反复感受。

柏林之夜App
所以,基本原则很简单:设计师为人们创造界面,就要知道人们如何与世界互动,什么在影响他们的行为。人类记忆是一种关键特征,在意识和潜意识层面决定了成功且正面的用户体验,所以为了以人为本的用户体验设计,需要研究、思考和检验它。